Qt : QTableWidget Tutorial
Qt : QTableWidget Tutorial
This is a basic tutorial how to create QTableWidget, create header in QTableWidget, fill QTableWidget with value and how to implement signal and slot in QTableWidget. From this tutorial, you can create a more complex code how to implement QTableWidget in your code. Please look at sample code Qt : QTableWidget Tutorial below :
//create tablewidget iteam
void basicQTableWidget::fillTableWidget()
{
int nrow, ncolumn;
QStringList list;
nrow = 10;
ncolumn = 3;
//set size of QTableWidget
ui->tableWidget->setRowCount(nrow);
ui->tableWidget->setColumnCount(ncolumn);
//add header to QTableWidgetItem
list<<"column 1" << "column 2" << "column 3";
ui->tableWidget->setHorizontalHeaderLabels(list);
ui->tableWidget->setEditTriggers(QAbstractItemView::AllEditTriggers);
//set sample item
ui->QTableWidgetItem *newitem = new QTableWidgetItem("Fill Item");
ui->ui->tableWidget->setItem(0, 0, newitem);
//Create Signal and slot for QTableWidget
connect(ui->tableWidget, SIGNAL(cellChanged ( int, int)), this, SLOT(mycellChanged(int, int)));
}
From above Qt : QTableWidget tutorial above, we can create QTableWidget header with use command setHorizontalHeaderLabels ( const QStringList &labels ). Please look at Qt Documentation. I set trigger to QTableWidget with QAbstractItemView::AllEditTriggers, this trigger will accept all trigger (clicking, double clicking, etc). I adding signal cellChanged to this QTableWidget, so when user clicking or changing value from QTableWidget, program will show message.
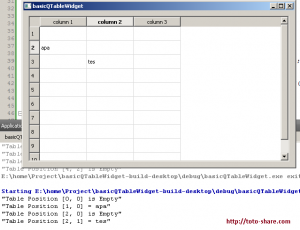
This is a screenshot for Qt : QTableWidget tutorial :

Please compile and running this code, and you can see how to create QTableWidget also create signal and slot in your code. You can download the complete Qt : QTableWidget tutorial above in here.
Related Posts

C/C++ : EBCDIC to Ascii Converter

C/C++ : Convolution Source Code v.2
